本教程是关于Blender和Three.js制作3D粒子场景视频教程,时长:2小时11分,大小:670 MB,MP4高清视频格式,教程使用软件:Blender,附工程源文件,作者:Abdelilah Hamdani,共14个章节,语言:英语。
当你作为一个开发者工作时,你知道外包预算和为你的项目寻找完美的内容创作者可能是一个漫长而不愉快的过程。那么,如果你确实想创建一个令人惊叹的3D粒子场景,但你不得不或想自己做,怎么办?
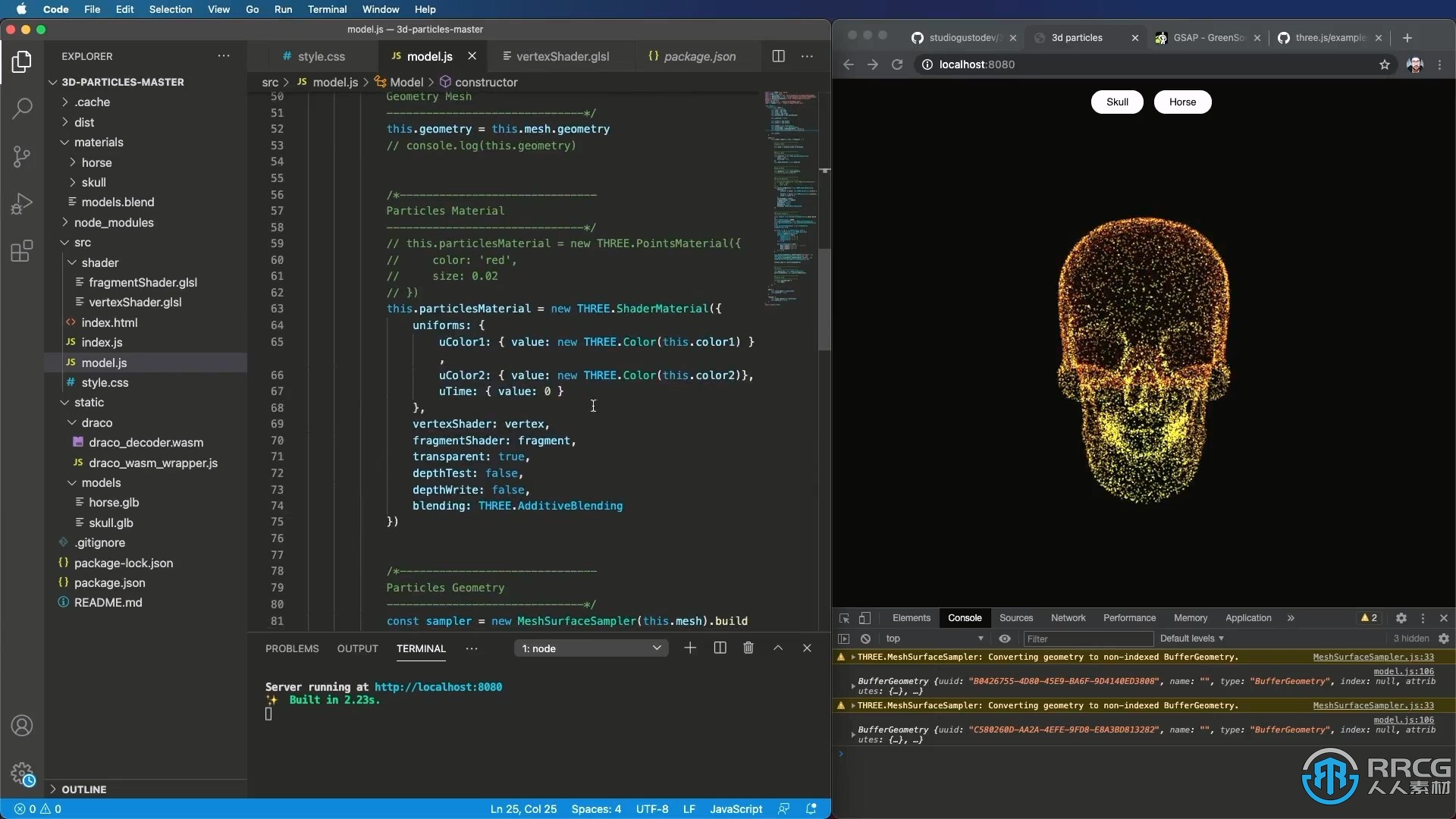
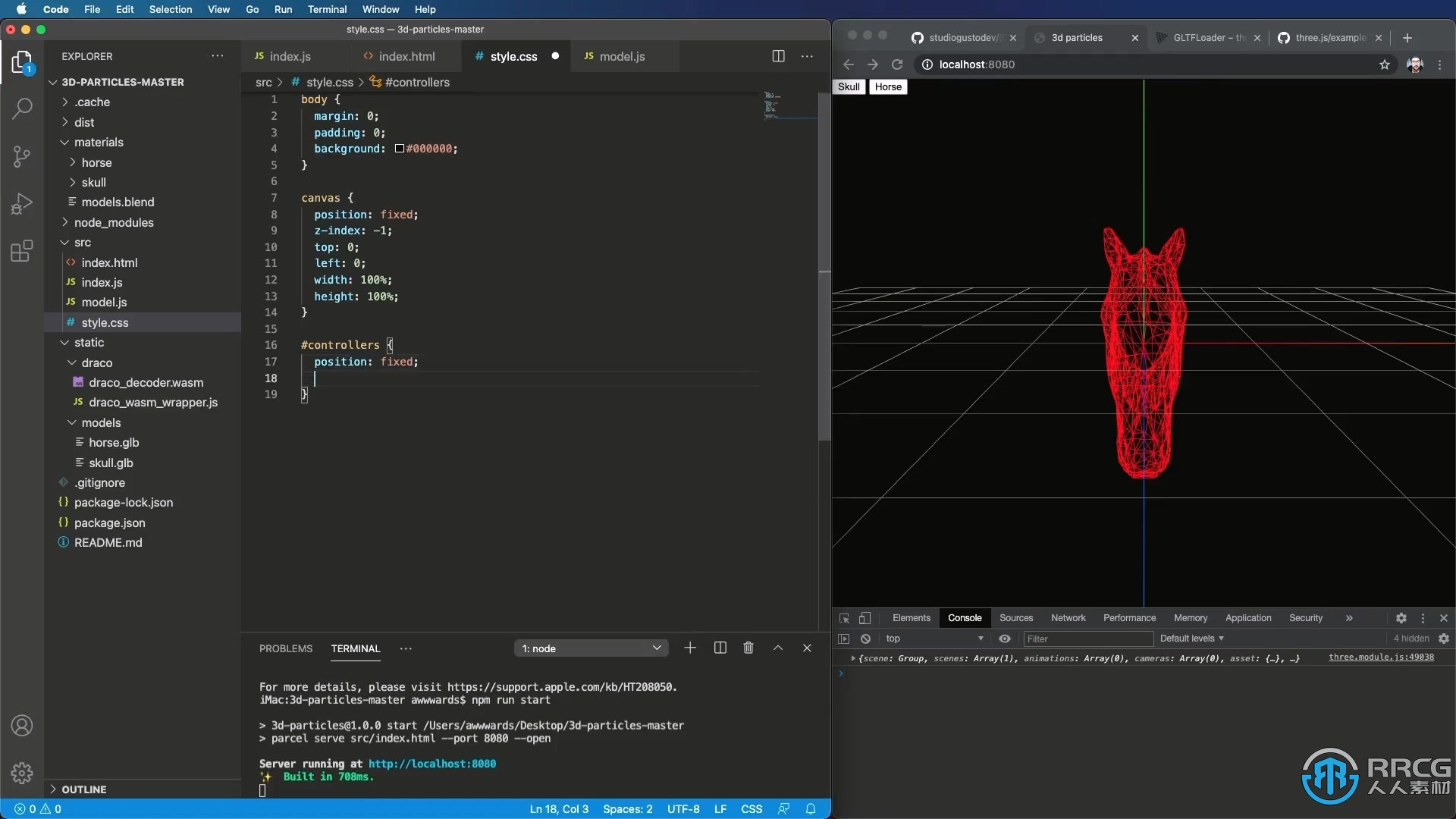
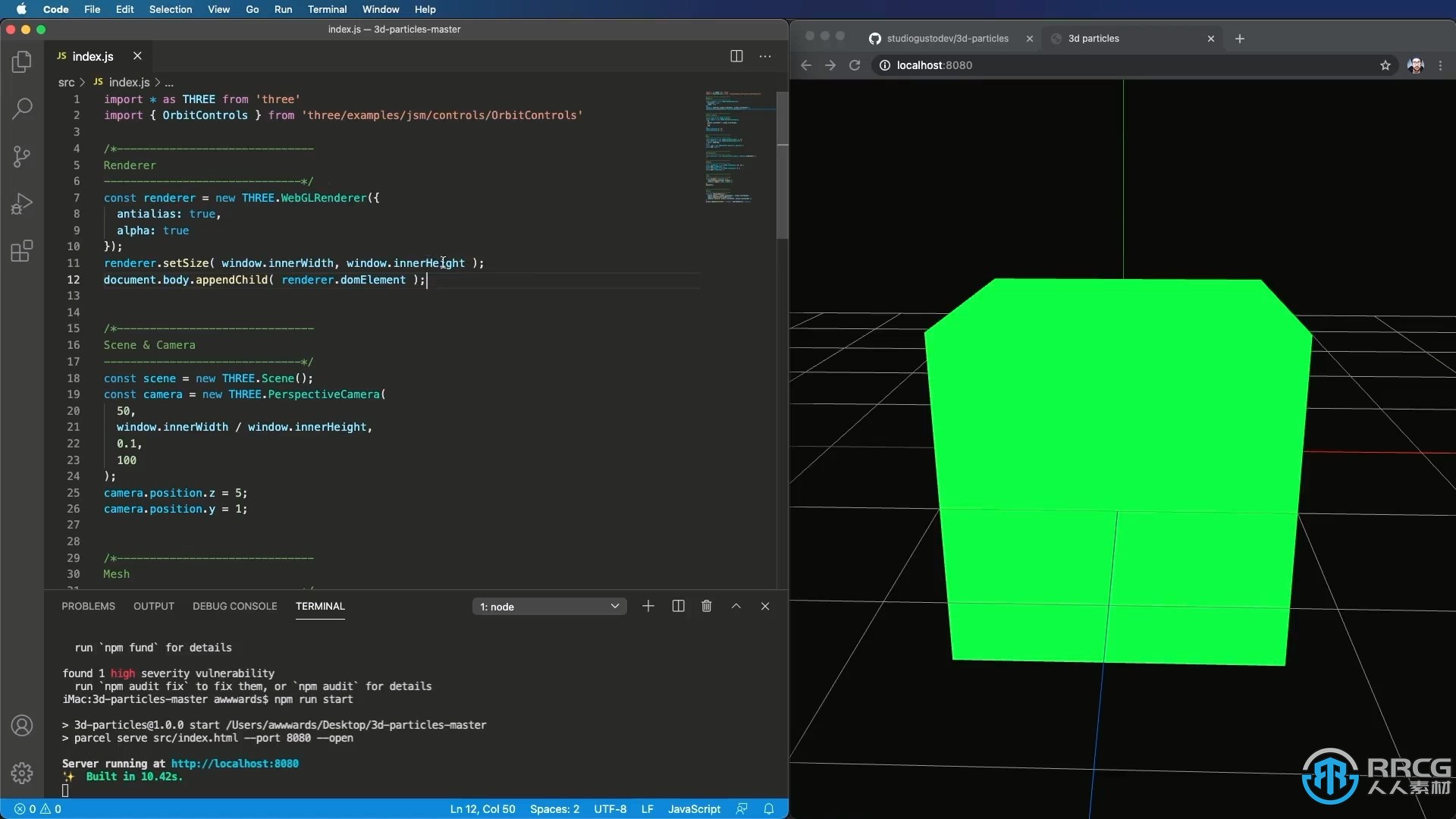
通过这个课程,你将能够从一个从免费资料中下载的不完美的模型开始,把它变成一个壮观的东西,而不需要任何超级天才的3D艺术家或摄影师的帮助。当然,我们知道他们的作品传达了令人难以置信的情感和杰作,但我们将专注于当他们不在身边时我们能创造什么。鉴于3D艺术在数字项目中获得的重要性,这将是一个杀手锏:它实际上是一个替代方案,可以用一些互动的东西来取代图像,给场景带来更多的深度和层次,而且可以比其静态姐妹更轻。你将学习如何用Blender打开和优化,以超轻格式导出网络,在THREE.JS中导入,将模型转化为成千上万的粒子系统,并使用着色器和着色器材料应用颜色和扭曲。在课程结束时,你将掌握一项令人心动的3D技能,并在你未来的项目中使用。
Three.js 是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机、光影、材质等各种对象。你可以在它的主页上看到许多精彩的演示。不过,这款引擎还处在比较不成熟的开发阶段,其不够丰富的 API 以及匮乏的文档增加了初学者的学习难度(尤其是文档的匮乏)three.js的代码托管在github上面。