本教程是关于WebXR虚拟现实技术终极训练视频教程,时长:2小时24分,大小:1.3 GB,MP4高清视频格式,教程使用软件:WebXR,作者:Dhruv Atreja,共19个章节,语言:英语。CG素材岛(CGDAO.CN)分享
你将会学到的:
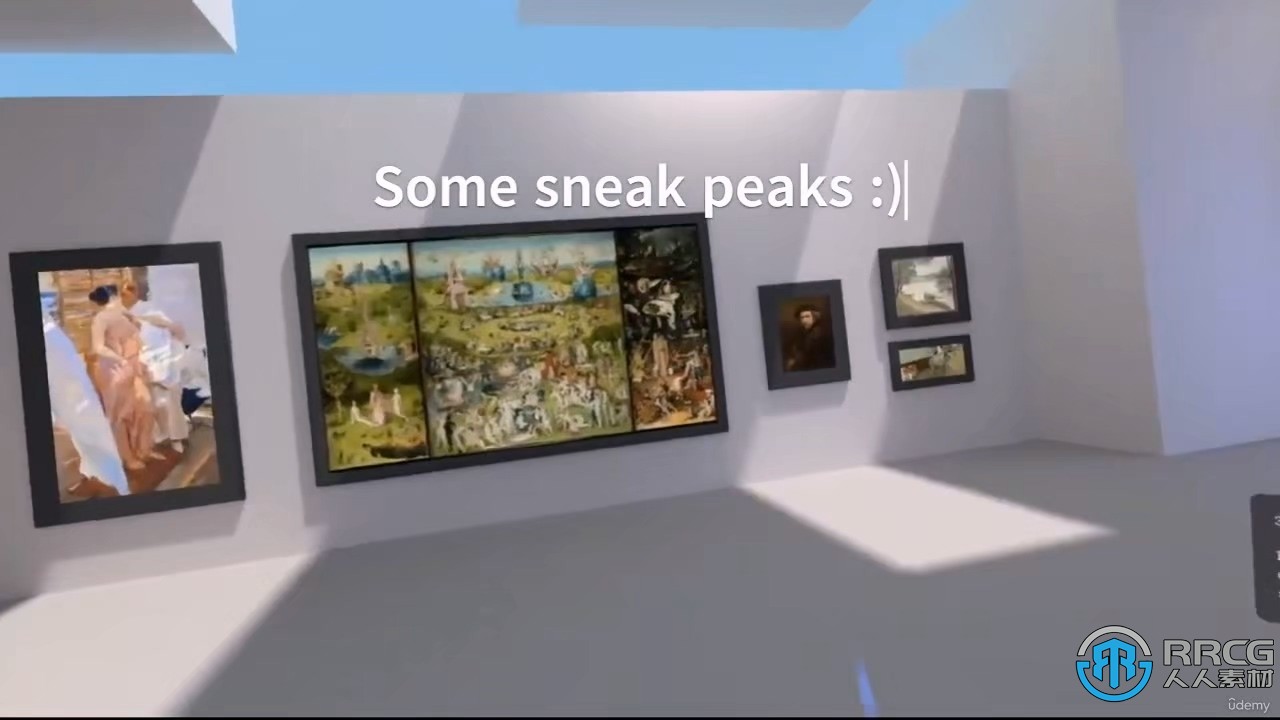
创建你的第一个VR/AR项目
了解WebXR的概念
用A-Frame创建WebXR体验
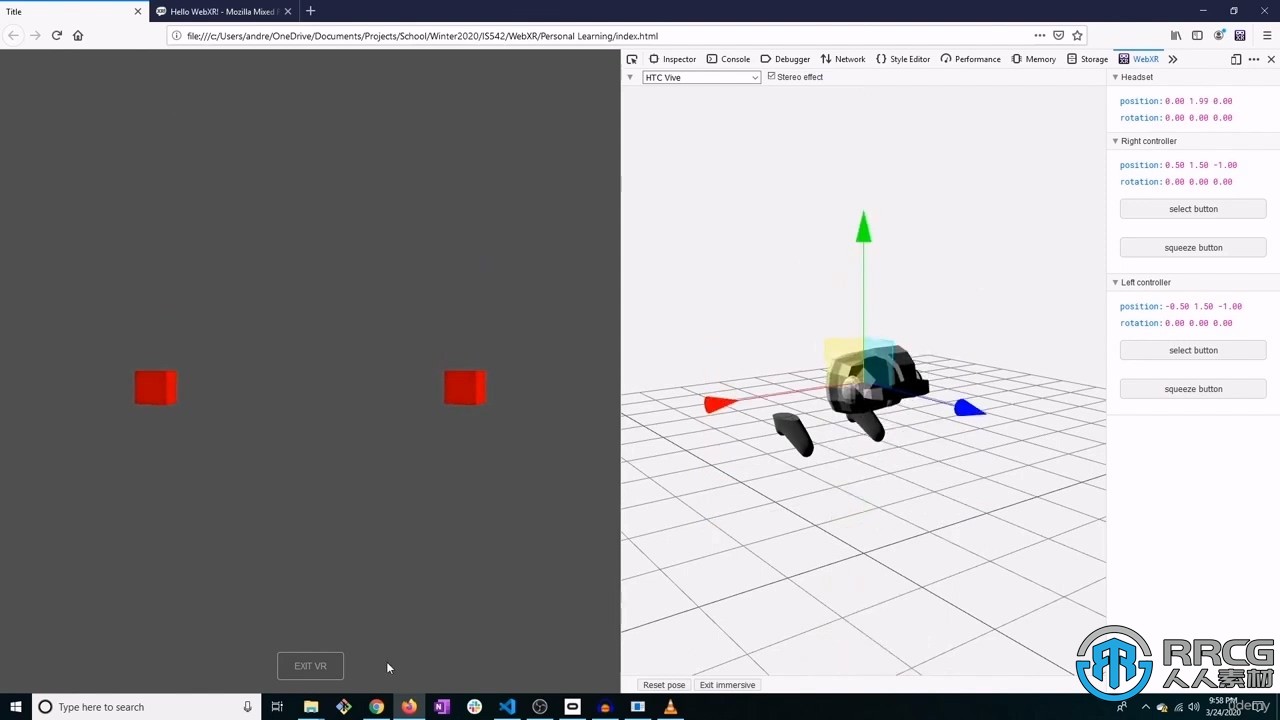
使用Three js创建WebXR体验
WebXR体验中的互动性
WebXR开发的最佳实践
要求:
不需要编程经验
说明:
本课程旨在向您介绍WebXR开发的基础知识,包括如何使用A-Frame和Three.js等流行框架创建沉浸式3D环境和互动体验。在整个课程中,你将学习到创建可通过网络浏览器访问的沉浸式虚拟和增强现实体验所需的不同概念和技术。
为什么要学习WebXR?
WebXR是一项将彻底改变我们与网络互动方式的技术。以下是学习WebXR至关重要的一些原因。
可访问性:
与传统的虚拟和增强现实体验需要专门的硬件和软件不同,WebXR可以从任何有互联网连接的设备上访问。这使得它更容易被更多的人接受,为开发者创造可从任何地方访问的沉浸式体验提供了新的可能性。
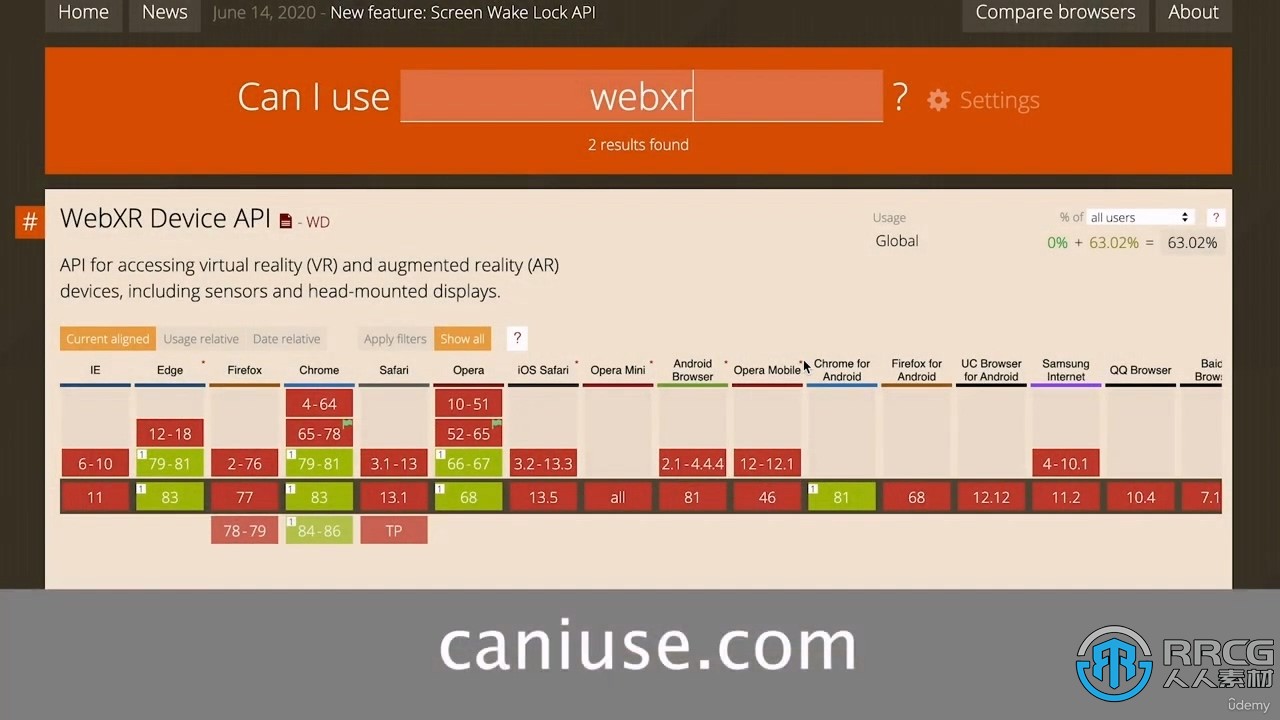
跨平台的兼容性:
WebXR体验可以从任何设备上访问,包括智能手机、平板电脑和电脑,无论操作系统或硬件如何。这使得开发者更容易创建可以被更多人访问的体验,而不必担心兼容性问题。
低门槛:
创建虚拟和增强现实体验可能很复杂,需要专门的技能和知识。有了WebXR,开发者可以使用熟悉的网络技术(如HTML、CSS和JavaScript)创建沉浸式体验,使开发者更容易上手。
不断增长的需求:
如前所述,虚拟和增强现实市场预计将在未来几年内大幅增长,而WebXR将在这一增长中发挥重要作用。因此,对具有WebXR技能的开发人员的需求越来越大,使其成为一项有价值的技能。
课程目标:
本课程的主要目的是为学生提供WebXR开发方面的坚实基础,包括以下内容。
了解WebXR的概念
学生将了解WebXR背后的概念,包括虚拟现实和增强现实之间的区别,以及如何在WebXR体验中使用它们。
用A-Frame创建WebXR体验。
A-Frame是一个流行的WebXR框架,使开发者能够用HTML和JavaScript创建沉浸式3D体验。学生将学习如何使用A-Frame来创建3D对象和环境,为他们的项目添加互动性和动画。
用Three.js创建WebXR体验。
Three.js是一个流行的JavaScript库,用于在网上创建3D图形。学生将学习如何使用Three.js来创建身临其境的WebXR体验,包括如何创建3D对象和环境,并为他们的项目添加互动性和动画。
WebXR体验中的互动性。
学生将学习如何在他们的WebXR体验中添加互动性,包括如何处理用户的输入和事件,以及对物体和环境进行动画。
此课程面向哪些人:
希望创建他们第一个VR/AR应用的初学者